こちらの記事は昔の記事で、現在当サイトはgithub pages+Hexoに移行しています
備忘録として残しています
まず、このサイトはHerokuとHugoで構築されてます.
今までgithub pagesでブログ運用してたんですが、リポジトリが丸見えだったり色々問題があったので前から興味があったherokuに切り替えて運用してみることにしました.
その時の手順とか色々まとめておきます.
必要なもの
- Mac
- Hugoのコマンドラインツール
- Herokuのコマンドラインツール
- git
無料で全部作ります.
Hugoって?
まずHugoとは何かというとGo言語で構成された静的サイトジェネレータです.
静的とは何かと言うと、HTMLとかすでに生成したものを配置してあるだけということです.
自分はブログ用のテキストを書くだけで、Hugoが勝手にテンプレートを元にindex.htmlやらstaticファイルを作ってくれるのであとはそれをサーバに配置するだけというようなものです.
静的がゆえに高速にレスポンスでき、かつ動的にコードを埋め込まれたりしないので、セキュリティリスクも低いというのが売りみたいですね.
そして、サイトのテンプレートテーマもたくさんあっておしゃれです! <- デザイン力がない自分のようなエンジニアにはこれが結構大事.
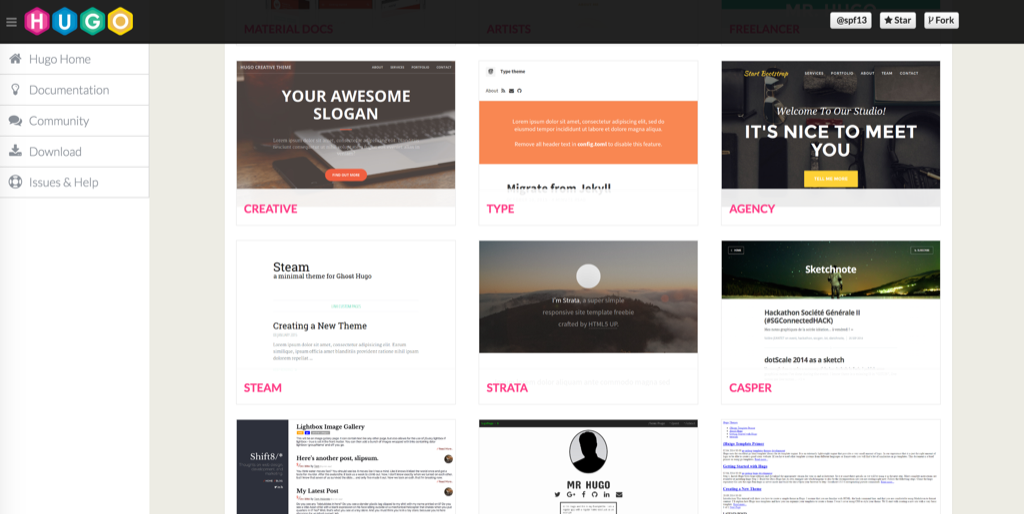
公式のデモサイトがあるので、見てみてください.物色してるだけで面白いです.

hugoは言語はgoでできています.
ただ、実際はほとんどgoをいじることはなくて、事前知識は全くなくても問題なく扱えます.
もしテーマを改造しようと思ったりすると、その辺の知識も必要になるかもしれませんが、いじらなくてもテンプレートは優秀なので大丈夫です.
デフォルトで以下のようなツールはサポートしています.
- GoogleAnalytics
- Disqus
Herokuって?
HerokuはAWS上で動いてるクラウドプラットフォーム?です.
よくわかないですけど、webアプリケーションをおけるやつです.
最近よく聞くので色々と熱いみたいですよね.
以前LineBotをこの上で作ったことがあるので、その延長線としてHerokuを採用しました.
当然ブログもwebアプリなわけで、Heroku上で動かすことができます.
無料である程度運用も可能なので、まぁ趣味でブログやるくらいならFreeプランで十分でしょう.
手順
まず、Hugoを動かします.
持ってない人はインストールしましょう.
brew install hugo
任意のディレクトリでhugoのアプリを作成します.
ここではhogeという名前で作ります.
hugo new site hoge
早速記事を適当に生成してみましょう.
cd hoge
hugo new post/first.md
これでfirst.mdが生成されました。これが記事のテンプレートです.
vimやらなんやらでfirst.mdを編集しましょう.
+++
date = "2016-02-14T16:11:58+05:30"
draft = true
title = "Good to Great Book Review"
+++
Hellow!!!!
ここで、draft=trueになっている部分があると思いますが、ドラフトモードだと確認しづらいのでこの一行は消してしまってOKです.
詳しくはドキュメントをどぞ
herokuに配置するためにgitリポジトリが必要なので設定します.
まずはhoge直下に移動して、以下のコマンドを打ってください.
git init
hugoのファイルを全部addしてコミットしちゃいます.
git add -A
git commit -m ‘最初のコミットだぁ’
さて、ここでhugoのテーマをなんかしら設定しましょう.
設定しないとなんも表示されないです…
ここでは公式のhugo_theme_robustを使うとしましょう.
hoge直下に移動します.
そして以下のコマンドでサブモジュールを追加してください.
git submodule add https://github.com/dim0627/hugo_theme_robust.git themes/hugo_theme_robust
これでサブモジュールが追加されました.
サブモジュールにした理由はHeroku上でよしなに取り込んでもらうためです.
ここで注意なのですが、サブモジュールの登録時にhttsじゃなくてsshで登録してしまうと、Heroku上からpullできなくなっちゃうので、必ずhttpsで登録してください.
一回、ブラウザで起動確認してみましょうか.
hugo server --theme=hugo_theme_robust
と打ってみてください.
1 of 1 draft rendered
0 future content
1 pages created
2 paginator pages created
0 tags created
0 categories created
in 10 ms
Watching for changes in /Users/shekhargulati/bookshelf/{data,content,layouts,static,themes}
Serving pages from memory
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
という感じのログが出たと思います.
書いてある通り、localhostに接続します.
open http://localhost:1313/
ブラウザが起動して以下のようなサイトっぽいものが表示されたでしょうか?

自分の書いた記事が出ない人はドラフトモードがonになってるからだと思います.
hugo server --theme=hugo_theme_robust --buildDrafts
と打ってみる、もしくは記事のdraft = trueを消しましょう.
万事動いてたらOK!
ここまできたらいよいよHerokuに突っ込みます.
まずはHerokuにアカウントを作ってログインしてください.
そしてコマンドラインツールをインストールします.
自分のOSのものをダウンロードしてインストールしてください.
インストールできたら、またターミナルの処理に戻ります.
先ほどのhugoアプリのディレクトリで作業してると思ってください.
まずコマンドライン上で以下のコマンドでログインします.
heroku login
すると、アドレスとパスを要求されるので、それにしたがってサイトで登録したものを入力します.
続いて、Herokuのアプリを作成します.
ここではHerokuのHugo用buildpackを製作している人がいるのでそれを利用することにします.
と言ってもやることは簡単で、以下のコマンドを打つだけです.
heroku create --buildpack https://github.com/roperzh/heroku-buildpack-hugo.git
これでherokuサーバ上にアプリが作成されました.
いよいよ、最後にデプロイです.
今作業しているgitリポジトリをherokuにpushします.
git push heroku master
これでエラーが出なければ完了です.
以下のコマンドでブラウザが立ち上がり、HerokuのアプリURLにアクセスできます.
heroku open
ここで注意点として、デプロイが実際に反映されるには時差があります.
もし表示されなくても焦らずしばらく待ってみましょう.
それでもダメな場合は、ちゃんとアプリが生成できているか確認してください.
Herokuのwebサイト側でも確認できますが、プロセスをコマンドツールで確認もできます.
heroku ps
webプロセスが生きていれば成功しています.
あとは記事をたくさん書いてgit add してデプロイしていけばブログを更新することができます!
なかなか簡単でしたね.
関連書籍
今回取り扱った技術についてもっと知りたい方は、本がやっぱり一番手っ取り早いです.
Hugoに関する本って出回ってないんですよね..
Herokuに関しては良さげなのがあるので上げておきます.

ガチ勢のみなさまはやっぱりオライリー本でしょう.
Kindle版も出てて安くていいですね.
話全然変わりますけど、Safari Books Onlineのオライリー本読み放題かなり気になるんですけどどうなんですかね?
契約してみようかな.

